achievements screen

Description
The UI presents an "Achievements" panel, providing clarity on progress and goals.
-
Header:
- "ACHIEVEMENTS" is prominently displayed at the top, indicating the section's focus. The playful, bold font contributes to a friendly, game-like atmosphere.
-
Progress Indicator:
- The fraction "4/37" indicates the number of achievements earned versus the total available.
- A horizontal progress bar visually represents completion, along with a percentage label "BASE GAME 10%", suggesting how much of the game content has been unlocked.
-
Achievement List:
- Achievement Titles:
- "THE BEGINNING": This title implies an introductory task. The description underneath, "START YOUR ADVENTURE!", provides context on the achievement's related action.
- "HOME SWEET HOME": This detail adds a nostalgic touch, with the task of documenting "PHOTOGRAPH NANA'S HOUSE" suggesting a rewarding exploration element.
- Achievement Titles:
-
Visual Elements:
- Each achievement is accompanied by a monochromatic image, enhancing the narrative without overwhelming the text.
- The overall use of black and white with minimal color (in the progress bar) gives a simplistic, yet engaging aesthetic.
-
Navigation:
- There are buttons for further interactions, indicated by "G" and "ESC", hinting at options for gameplay advancement or exiting the menu.
This UI effectively combines form and function, keeping the layout intuitive while encouraging players to engage with the achievements.
Software
TOEM
Language
English
Created by
Tags
Sponsored
Similar images
achievements screen

Hotline Miami 2
The UI presents a list of achievements, organized in a vertical layout with clear, bold text for easy readability. At the top, the section title “ACHIEVEMENT WH...
achievements

Hollow Knight
The image presents a user interface (UI) for achievements, likely from a video game, with a dark, mystical theme emphasized by a blue gradient background and or...
mission achievements ghost horror game emf

Phasmophobia
이 UI에는 여러 가지 기능이 나열되어 있으며, 각 항목 옆에는 가격 정보가 있습니다. 다음은 주요 특징입니다: 1. 타이틀: 상단에 "유령의 종리를 찾습니다"라는 문...
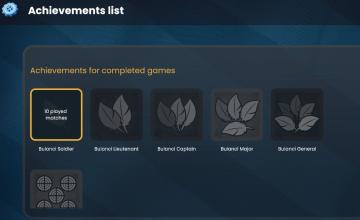
achievements

Bulanci
The image showcases a user interface (UI) dedicated to displaying achievements for a gaming application. Here’s a breakdown of its labels and features, emphasiz...
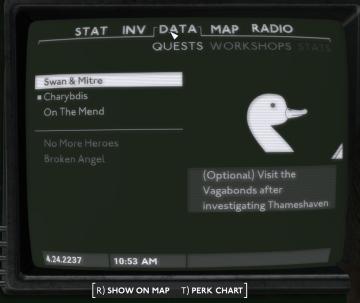
data (quests) screen

Fallout London
The user interface in the image appears to be from a video game, presenting various functional labels and features organized in a menu format. Key UI Eleme...
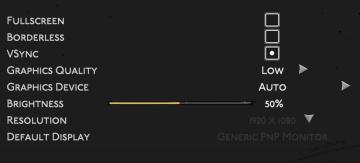
display settings (fullscreen, resolution, vsync..)

Hades II Early Access
The UI displays various settings related to display and graphics configurations, organized clearly for user interaction. Fullscreen: A toggle option, li...
credits screen, back button

Lethal Company
The UI consists of a redonblack color scheme, contributing to a stark and intense visual presentation. At the top, the label "Credits" clearly identifies the...
player talents screen, undo talent points button, auto level up button

Mass Effect 1
The UI displays a "Talents" menu, primarily focused on character abilities or skills. The main area features a vertical list of talent categories, including "Pi...
 M S
M S