time spent running, distance covered

Description
The user interface (UI) in the image features several key elements, each serving a distinct function:
-
Elapsed Time Display: The label shows "07'15''", indicating the total time spent, typically measured in minutes and seconds. This information helps users track how long they've been engaged in an activity.
-
Distance Indicator: The "0.13 MI" label signifies the distance covered, presented in miles. This provides users with immediate feedback on their progress.
-
Road Symbol: Accompanying the distance indicator, a graphical icon resembling a road conveys that this is distance-related information, enhancing user understanding through visual representation.
-
Timer: The "1:19" clock shows remaining time or countdown, likely related to a session or specific activity duration, assisting users in managing their time effectively.
-
Skip Tutorial Button: A prominent button labeled "SKIP TUTORIAL," highlighted with a contrasting color scheme, allows users to bypass instructions, enhancing user autonomy and experience by enabling quick navigation.
The design employs a vibrant color palette, emphasizing clarity and ease of use, ensuring that critical information is accessible at a glance.
Software
Run Legends
Language
English
Created by
Sponsored
Similar images
choose level/scene, best time unknown

Hotline Miami 2
The UI in the image features several distinct elements, each serving a particular function. 1. Scene Indicator: At the top, "13th Scene" denotes the curre...
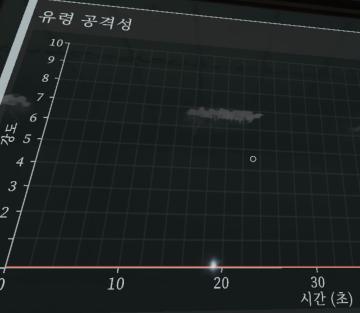
ghost activity chart activity time

Phasmophobia
이 화면은 데이터 시각화 도구로 보이며, 여러 UI 요소가 포함되어 있습니다. 1. 축 레이블: 왼쪽 수직 축에는 "유형 공격성"이란 레이블이 있으며, 이는 특정...
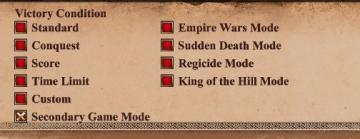
scenario editor: victory conditions (conquest, score, time limit)

Age of Empires 2 Definitive Edition
The UI features a list of victory conditions, labeled clearly for ease of understanding and navigation. Each condition is paired with a colored square, suggesti...
level score - kills, combo, mobility, time bonus, resulting grade

Hotline Miami 2
The user interface features several important elements designed to convey performance metrics and overall progress in a clear manner. The left side lists variou...
some time ago... (flashback scene, sepia tones)

Hades II Early Access
The image features a stylized interface with a prominent narrative element at the top, displaying the text "SOME TIME AGO..." in a large, bold font. This create...
Time, Moves, Pause

Cogs
The UI in the picture features a steampunkstyle design, emphasizing a vintage aesthetic with wooden panels and brass accents. 1. Time Display: La...
camera mode - yard settings (select time, fog strength or sun angle)

Grounded
The UI features a settings panel labeled "YARD SETTINGS" prominently at the top, using a lightcolored font against a darker background for clarity. This label...
speed up item reduces time for any queue

Viking Rise
The UI features a clear and concise design, focusing on functionality with minimal clutter. 1. Icon: At the top, there's a stylized icon that resembles tw...
 matej94v
matej94v