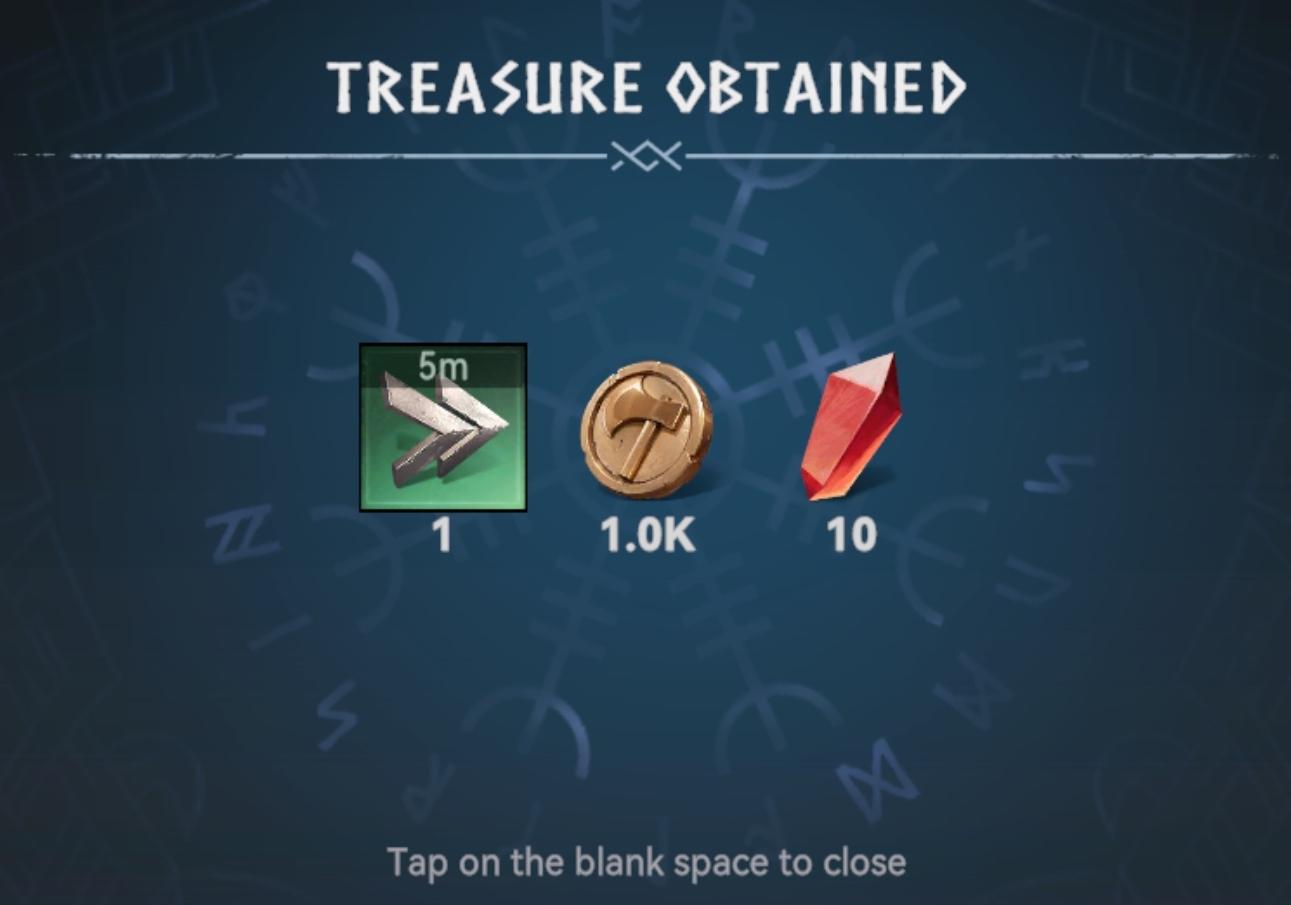
treasure obtained. tap on the blank space to close

Description
The UI in the picture presents a clear and organized treasure notification interface.
Labels and Features:
-
Title - "TREASURE OBTAINED":
- This prominent label at the top indicates the successful acquisition of treasure. The bold font and central positioning draw attention.
-
Items Display:
- There are three distinct items shown:
- Arrow Icon (5m):
- Depicted in a green background, this icon indicates a directional or movement-related item, labeled with "5m," suggesting a measurement or distance. The quantity of "1" is displayed below it.
- Coin Icon (1.0K):
- A golden coin representation signifies currency or points, with "1.0K" indicating the amount obtained.
- Red Gem Icon (10):
- This bright red gem icon denotes a collectible or resource, with "10" showing the quantity received.
- There are three distinct items shown:
-
Interaction Prompt:
- At the bottom, the text "Tap on the blank space to close" serves as an actionable instruction, guiding the user on how to dismiss the notification. It is understated yet clear, ensuring usability without clutter.
Form:
- The overall background displays a faded pattern that complements the icons without overwhelming them. The layout is structured for easy visual comprehension, with sufficient spacing between items for clarity.
This UI effectively communicates the items received and their quantities while ensuring that interaction to close the notification is straightforward and intuitive.
Software
Viking Rise
Language
English
Created by
Sponsored
Similar images
emergency app instructions how to

Zachranka
The user interface (UI) displayed in the picture consists of several labeled sections, each featuring specific functions related to emergency preparedness and a...
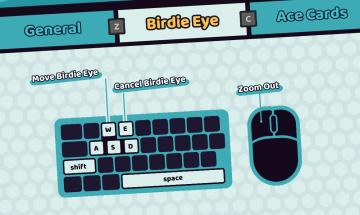
birdie eye

Cursed to Golf
The image features a user interface (UI) that provides controls for a game or application component labeled "Birdie Eye." Here are the key elements: 1. Tabs...
camera mode - hide ui, take photo, move camera

Mass Effect 1
The UI presents several key labels and features for camera controls, designed for functionality and ease of use. 1. Camera Mode: This section allows for s...
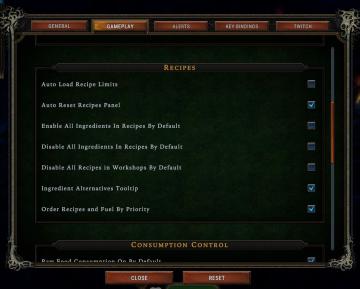
enable or disable all ingredients in recipe by default

Against the Storm
The UI presents a settings panel with several categories, including "GENERAL," "GAMEPLAY," "ALERTS," "KEY BINDINGS," and "TWITCH," clearly labeled at the top fo...
Victory overview

Hades
The UI in the image presents a victory screen from a game, featuring prominent labels and metrics that indicate performance achievements and progress. Here's a...
in-game controls, flashlight, other tools

Outer Wilds
The image features a user interface (UI) displaying various gameplay controls and actions, typically found in a video game menu. Here's a breakdown of the UI la...
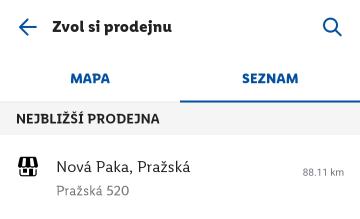
kupónová aplikace zvol si nejbližší prodejnu

Lidl Plus
Na uživatelském rozhraní se nachází několik klíčových prvků: 1. Zpětné tlačítko: Šipka směrem vlevo slouží k návratu na předchozí obrazovku. Je umístěna v...
loading game

Phasmophobia
화면에는 "로딩 중.."이라는 텍스트와 함께 "4%"라는 로딩 진행률이 표시되어 있습니다. 기능: 이 UI 요소는 사용자에게 현재 로딩 상태를 알리는 역할을 합니다....
 matej94v
matej94v