capture the flag

Description
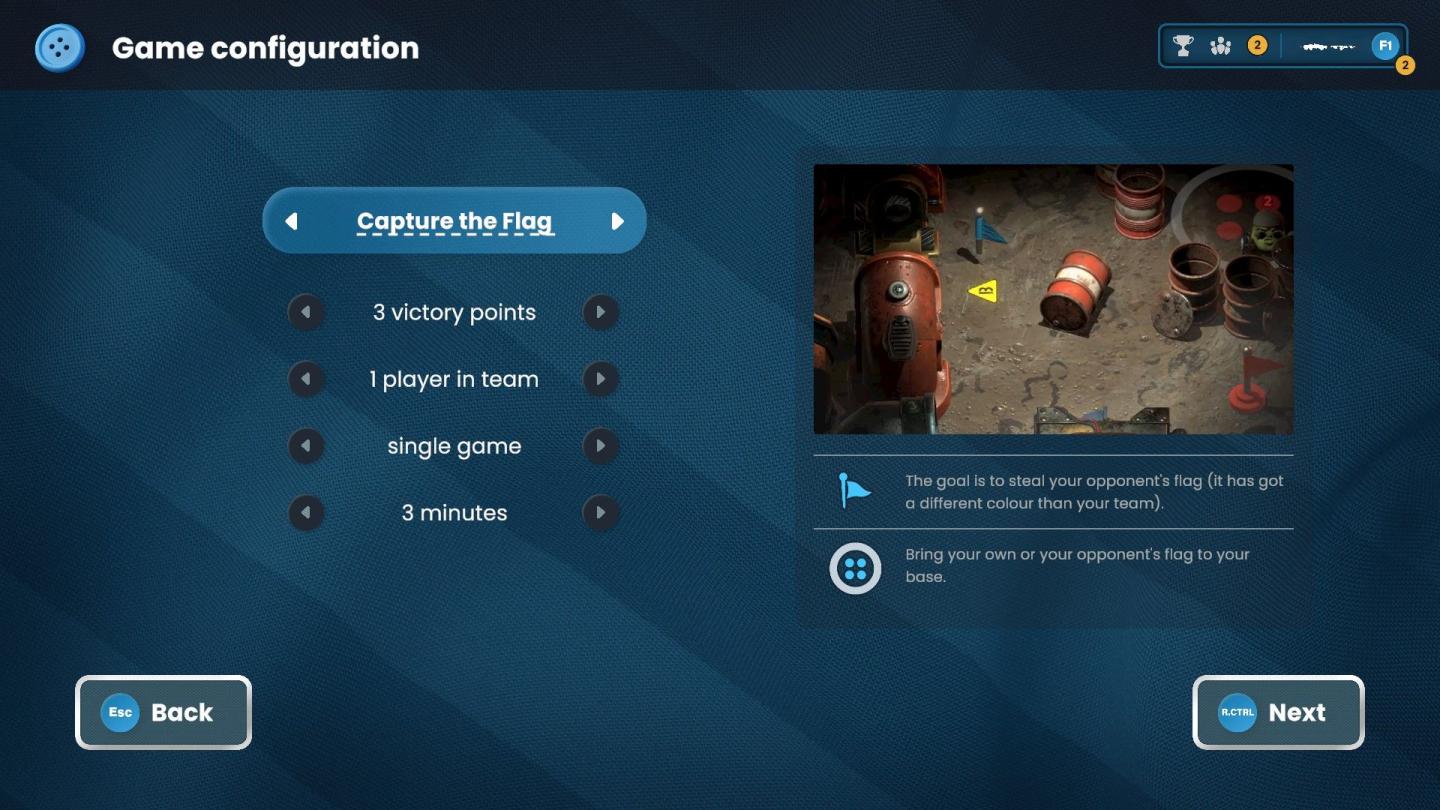
The UI in the image is designed for configuring a game, specifically "Capture the Flag." Here’s an overview of its features and labels, focusing on their function and form:
-
Title Area:
- Label: "Game configuration" is prominently displayed at the top, signaling the user that this is the section for setting up game parameters.
- Form: The title is on a dark background, which helps it stand out.
-
Game Mode Selection:
- Label: "Capture the Flag" is highlighted, showing the current game mode selected.
- Function: Indicates the mode of play; clicking it would likely allow you to choose different game types.
- Form: The style is button-like, suggesting interactivity.
-
Game Parameters:
- A list of configurable options appears below the game mode:
- "3 victory points"
- "1 player in team"
- "single game"
- "3 minutes"
- Each option has a play icon (▼), suggesting that they can be expanded or modified.
- Function: Allows users to set the rules for the game, providing clarity on what each parameter means.
- A list of configurable options appears below the game mode:
-
Info Panel:
- On the right side, there’s an illustrated example or a reference image related to the game.
- Label: Descriptive text explains the goal of the game and offers clarity on objectives.
- Function: Provides players with essential context and instructions, aiding in understanding gameplay.
-
Navigation Buttons:
- "Back" button located at the bottom left, allowing users to return to a previous menu.
- "Next" button at the bottom right (with a keyboard shortcut indicated as "R.CTRL"), facilitating progression to the next screen or settings.
- Function: Standard navigation controls for ease of use in the game setup.
-
Visual Design:
- The overall design features a blue color scheme with texture in the background, imparting a modern and sleek feel.
- Icons and buttons are rounded, which is visually appealing and aligns with contemporary UI design trends.
Overall, the UI is intuitive, focusing on usability while delivering clarity about game settings, helping users configure the game effectively.
Software
Bulanci
Language
English
Created by
Tags
Sponsored
Similar images
capture the flag

Bulanci
Na obrázku je uživatelské rozhraní nastavení hry, které se skládá z několika důležitých komponentů a prvků. 1. Nadpis: V horní části je napsáno "Nastavení...
capture prey

Hades II Early Access
The UI features a prominent label reading "CAPTURE," which suggests its primary function involves photography or screen capturing. This label is designed in bol...
claim welcome gift

Viking Rise
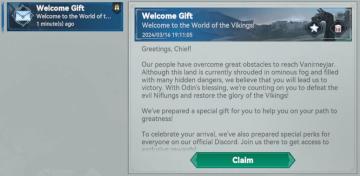
The user interface (UI) in the image is designed to welcome users to a game focused on a Viking theme. Here’s a breakdown of the labels and features: 1. Head...
in-game pause menu

XCOM 2
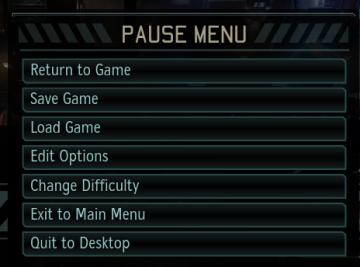
The image presents a pause menu typically found in video games, characterized by a clean, minimalistic design. The UI features a prominent header labeled "PAUSE...
menu, report bug, deactivate account

Run Legends
The user interface in the picture features several labeled buttons organized vertically against a bright blue background. Each label indicates a specific functi...
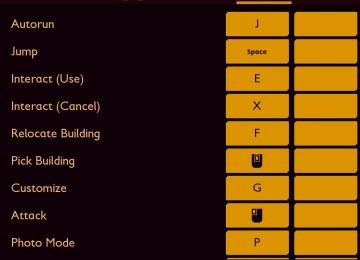
autorun key, jump key, moving and relocating building key binds

Grounded
The image displays a user interface (UI) for a control scheme, likely for a video game. The layout is vertical, with action labels on the left and corresponding...
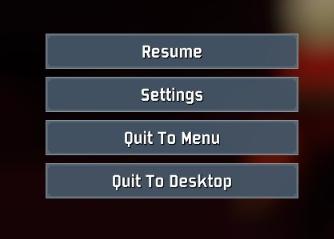
resume, settings, quit to menu, quit to desktop

Risk of Rain 2
The user interface features several clearly labeled buttons, each serving a distinct function. 1. Resume: This button allows users to continue their curre...
video options

Might and Magic 8: Day of the Destroyer
The UI in the picture from "Might and Magic VIII: Day of the Destroyer" features several key elements for user interaction focused on adjusting visual settings....
 M S
M S