fort units

Description
The image depicts a user interface (UI) for a strategy game, specifically related to a fortress or fort where players can manage various units. Here’s a breakdown of the key labels and features:
Layout and Sections:
-
Top Header:
- Displays the title "Fort" indicating the context.
- Month, Week, Day: Shows the current game date (Month: 1, Week: 1, Day: 1), which is crucial for gameplay progression.
-
Unit Displays:
- Each row showcases different elemental units (e.g., Pixies, Air Elementals, etc.), organized in a grid layout.
- Each unit features:
- Image: Visual representation of the unit on the left.
- Type: Name of the unit above the image.
- Altar: Specifies the altar associated with the unit (e.g., Altar of Water), indicating the unit's origin.
-
Attributes:
- Attack: Numeric value indicating offensive power.
- Defense: Numeric value indicating protective strength.
- Damage: Range of damage the unit can inflict (e.g., 1-2).
- Health: Total hit points of the unit.
- Speed: Movement rate in the game, affecting how quickly the unit can act.
- Growth: Indicates how many new units will be produced per week.
Additional Features:
- Magic Lantern: A unique item at the top indicating availability (0 available), likely a feature granting special abilities or enhancements.
- Firebirds: Shown at the bottom, highlighting a singular powerful unit with higher stats, emphasizing its significance in the game.
Form and Function:
- The layout is a grid structure, allowing for easy comparison between units.
- Use of contrasting colors (red borders and background) helps to distinguish various sections and draw attention to important features.
- The clear labeling of units and their attributes allows players to make quick strategic decisions based on the strengths and weaknesses of each unit.
This UI serves both a functional and aesthetic purpose, facilitating gameplay while providing an engaging visual experience.
Software
Heroes of Might and Magic 3: Complete
Language
English
Created by
Tags
Sponsored
Similar images
scenario editor: place units, rotate or garrison them

Age of Empires 2 Definitive Edition
The UI features a layout that prioritizes functionality for managing game elements, specifically a unit representation. Player Information Section: At t...
you've entered battle, victory report: wounded troops, dead units

Viking Rise
The user interface (UI) in the picture presents a battle summary related to a game, focusing on victories against an opponent named "Niflung Offense." Key...
infirmary: injured units, grunt zone

Viking Rise
The UI features in the image present key information related to a game interface, likely focused on unit management and resource tracking. 1. Injured Units...
editor options: place units, set diplomacy, edit terrain

Age of Empires 2 Definitive Edition
The interface presents a series of labels that serve different functions within the application. Each label is designed as a rectangular button with a distincti...
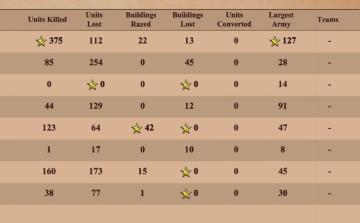
match statistics: k/d ratio, buildings razed, units converted, largest army

Age of Empires 2 Definitive Edition
The image presents a table summarizing various game statistics, likely from a strategy or war simulation game. Here’s a breakdown of the UI labels and features:...
Processing turn, please wait

Civilization V
The user interface (UI) in the image showcases several key features and labels with specific functions: 1. Processing Indicator: At the bottom of the scree...
host game, join a crew, settings, main menu

Lethal Company
The interface features a predominantly black background, creating a stark contrast with red and white text, which enhances readability. Host: This label...
Linda

Children of Morta
Text Box: Displays a tutorial on gameplay mechanics for character Linda, focusing on aiming, shooting, and stamina management. Lock Icon: Indicates...
 M S
M S