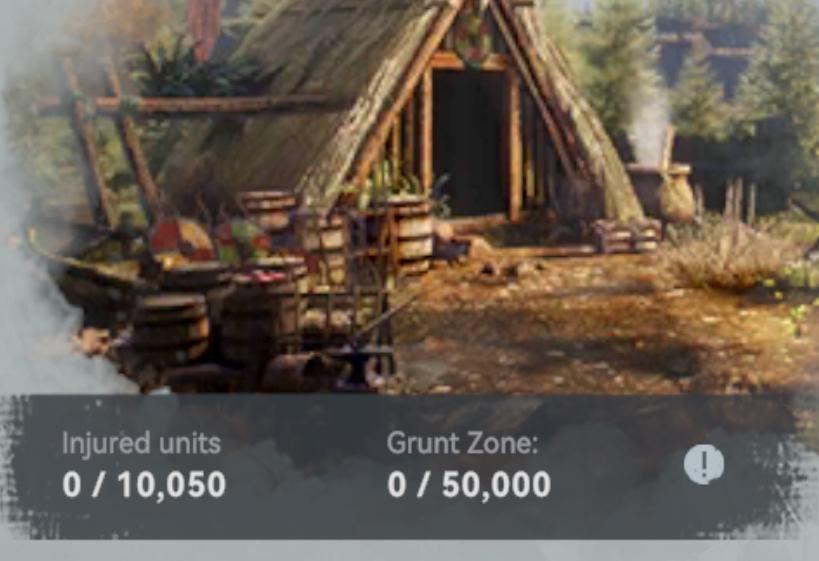
infirmary: injured units, grunt zone

Description
The UI features in the image present key information related to a game interface, likely focused on unit management and resource tracking.
-
Injured Units:
- Label: "Injured units"
- Function: Displays the number of injured units, currently showing "0 out of 10,050." This indicates that there is a maximum capacity of 10,050 units.
- Form: The text is clear and formatted to provide immediate visibility of the current and maximum counts.
-
Grunt Zone:
- Label: "Grunt Zone"
- Function: Indicates the count of units (0 out of 50,000) within a specified zone, suggesting a capacity or resource area relevant to gameplay.
- Form: Similar to the injured units, it utilizes a straightforward layout to emphasize the current status against the maximum.
-
Notification Icon:
- An exclamation mark icon is present next to "Grunt Zone," likely indicating a warning or important information regarding that zone, which catches the player's attention.
Overall, the form of the UI is functional, prioritizing clarity and ease of understanding for the player. The neutral background with minimal distractions helps ensure the focus remains on the essential information.
Software
Viking Rise
Language
English
Created by
Tags
Sponsored
Similar images
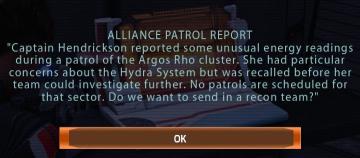
alliance patrol report, ok button

Mass Effect 1
The UI features a dialogue box titled "ALLIANCE PATROL REPORT," indicating its purpose of conveying important information. The text within the box describes a s...
満タンまで

のこのこキノコ
画面にはいくつかのインターフェースラベルと機能が見えます。 1. 水分補充の通知: 「きりふきが空です」と表示されており、現在の水分が不足していることを示し...
you don't have any item of this type

Viking Rise
The UI presents several key labels and features focused on user navigation and information access. Here's a breakdown of the elements: 1. Title Bar: The wo...
タッチしてゲームスタート

Sumikko Farm
この画面には、主にゲームを開始するためのインターフェイスがあります。タイトル部分には「タッチしてゲームスタート」というラベルがあり、タッチ操作を促すシンプルな指...
video settings

Cursed to Golf
The user interface (UI) in the picture is clearly designed for a settings menu, likely for a video game. Here are the main features and their functions: 1. T...
ミッション結果 ゆうれい ゴースト 幽霊 干渉

Phasmophobia
この画像には、いくつかの UI ラベルと機能が表示されています。主な機能は、さまざまなアクティビティや現象の統計を示しており、以下のようなラベルがあります。 1. ...
buying ammunition cartridge ammo

Red Dead Redemption 2
The user interface (UI) in the picture features several labeled actions on the right side, paired with a visual representation of a product on the left. Here’s...
news, read the release notes

Against the Storm
The UI features a darkthemed panel with decorative borders, evoking a sense of intrigue. At the top, the label "NEWS" clearly indicates the section's purpose,...
 matej94v
matej94v