next button

Description
The UI component shown in the image features a large, brightly colored button labeled "NEXT."
Function:
- Primary Action: The label indicates that pressing the button will lead the user to the next step or screen in a process, commonly used in forms, presentations, or multi-step navigation.
- User Guidance: The clear "NEXT" label helps users understand their next action, enhancing usability.
Form:
- Color Scheme: The button has a vibrant yellow color that easily captures attention against a dark blue background, creating a strong visual contrast.
- Shape: It appears rounded with soft edges, making it visually appealing and approachable.
- Texture: The background features a dotted gradient, adding a playful and dynamic feel to the button.
Overall, the design emphasizes simplicity and clarity, ensuring that users can effortlessly identify and use the button.
Software
Run Legends
Language
English
Created by
Sponsored
Similar images
coming up next button in main menu

Hades II Early Access
The UI features a prominent text label that reads "COMINGS UP NEXT!" in a bold and eyecatching font, indicating an upcoming segment, likely in a video or strea...
(boon info screen) pin a boon or choose next or previous category of upgrades

Hades II Early Access
The UI presents several functional labels organized horizontally, with each labeled button corresponding to a specific action: 1. PIN (A): This button like...
area cleared, go to the next one

Hotline Miami 2
The interface prominently features the label "AREA CLEARED" displayed in large, bold, pixelated font at the bottom. This label conveys a significant achievement...
loading, moving to next place

Phasmophobia
UI 요소는 "이동하는 중..."이라는 텍스트로 구성되어 있습니다. 이는 사용자가 무엇인가를 이동 중임을 나타내는 알림 메시지입니다. 기능: 이 메시지는 사용자에...
recruit a worker or wait for next arrival of workers

Viking Rise
The interface presents a "Recruit Worker" feature designed for selecting and hiring characters with distinct attributes. Top Section Header: "RECRUI...
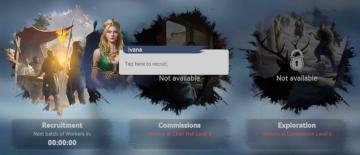
next batch of workers in 0 minutes

Viking Rise
The user interface (UI) displayed in the picture features three main sections each with distinct functionalities and visual elements: 1. Recruitment: ...
campaign story: skip story, next slide button, controls

Age of Empires 2 Definitive Edition
The interface presents a semitransparent overlay with a detailed illustration of a character on an aged parchment background. This setup emphasizes the narrati...
return home quest: retrieve the next superchip

Grounded
The UI features a prominent label "GO HOME," which serves as a primary navigation button, likely allowing users to return to a main menu or previous screen. Thi...
 matej94v
matej94v