mission results, enemies defeated: 0, no rewards earned

Description
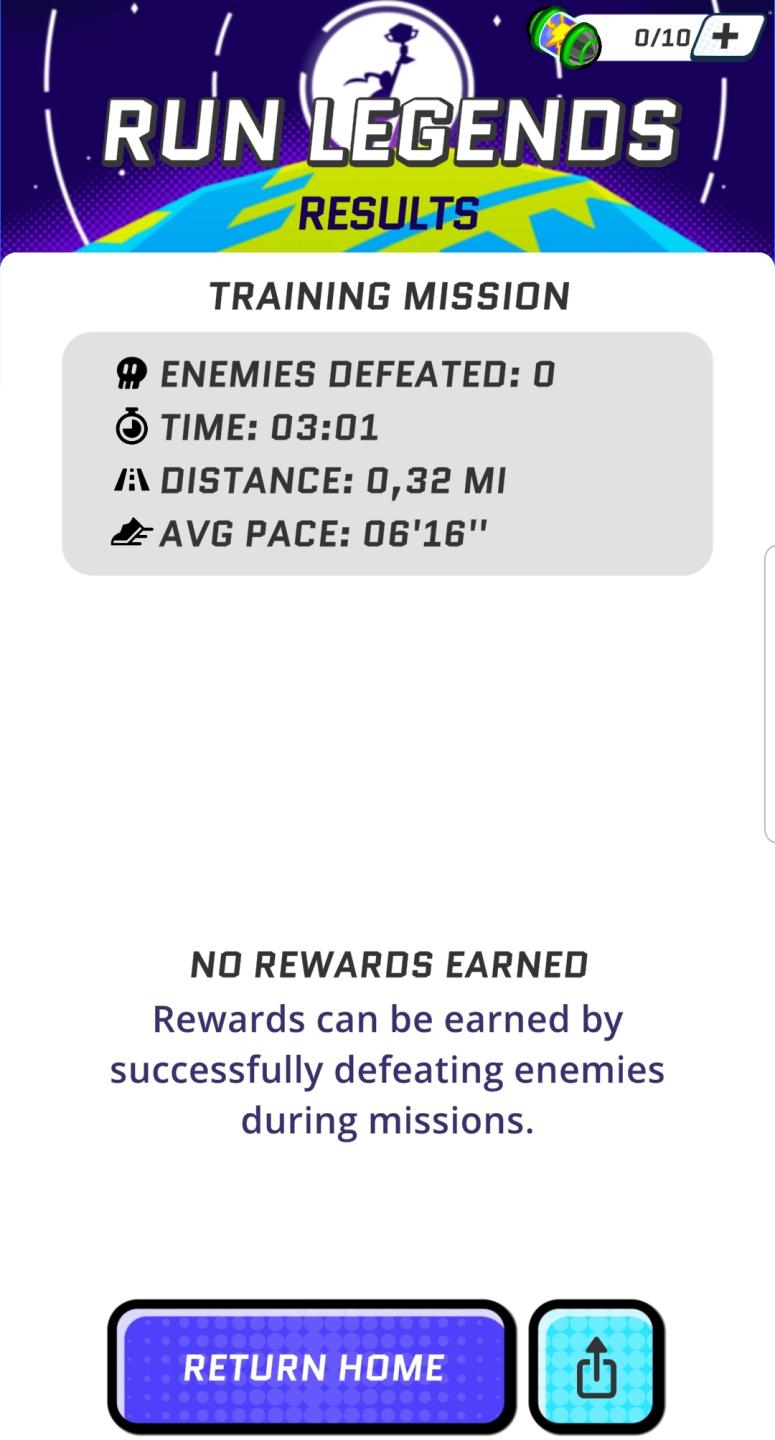
The interface shown in the image is a result screen from a game titled "Run Legends."
UI Labels and Features:
-
Header:
- RUN LEGENDS: This is the title of the game, suggesting a vibrant, adventurous theme. It’s prominent and likely uses an eye-catching font to grab attention.
- RESULTS: This label indicates the section's purpose, presenting the outcome of the player's training mission.
-
Mission Info:
- TRAINING MISSION: Clearly denoting the type of mission completed. This helps players understand the context of the results.
-
Statistics:
- ENEMIES DEFEATED: Displays the number (0), indicating there were no enemies defeated. It uses a skull icon, visually representing the game's challenge.
- TIME: Shows the duration (03:01) taken to complete the mission, using a stopwatch icon.
- DISTANCE: Indicates how far the player ran (0.32 mi) with a road icon, providing a distance measure.
- AVG PACE: Displays average running pace (06'16"), accompanied by a running figure icon, giving insight into performance.
-
Rewards Section:
- NO REWARDS EARNED: This section alerts the player about the lack of rewards after the mission, conveying a sense of accountability for gameplay performance.
- Explanation Text: Briefly explains how rewards can be earned, emphasizing enemy defeat as a condition, fostering a goal for the player.
-
Navigation Button:
- RETURN HOME: A large, prominent button at the bottom, encouraging players to navigate back to the main menu or previous screen.
- Share Icon (optional): A smaller button next to the return button, likely meant for sharing results, facilitating social interaction or engagement.
Form:
The overall design uses a clean, modern aesthetic with clear icons and a straightforward layout. The color scheme is visually appealing, combining dark and bright colors to create a distinctive, playful atmosphere, typical of gaming applications. The typography is bold for headings and more subdued for descriptive text, ensuring readability.
Software
Run Legends
Language
English
Created by
Sponsored
Similar images
inventory

The Last Stand: Aftermath
The UI you're looking at appears to be part of a game's inventory system. Here’s a breakdown of the labels and features based on functionality: 1. Header Lab...
in-game controls, attack

Valheim
The UI labels displayed in the image serve to instruct users on the controls for a gaming interface. The labels are organized vertically, emphasizing clarity an...
Mages of Mystralia difficulty mage archmage hardcore

Mages of Mystralia
The UI in the picture prominently features a "Difficulty" selection screen, designed to help players choose their preferred challenge level. It is structured wi...
movement explained

Into the Breach
The UI label in the picture is titled "Movement," which serves a clear functional purpose by providing information about the movement range of a Mech in the gam...
press any button to start the game

Inscryption
The user interface presents a retro pixel art style, characterized by a brown background that enhances a vintage aesthetic. The large title "INSCRYPTION" is pro...
soul limit, revive, healthbar

Grief Syndrome
The UI features in the image highlight several key elements: 1. Revive Button: This prominently labeled “Revive” indicates a function that allows the playe...
vibrations, screenshake, game and input settings

Spiritfarer: Farewell Edition
The user interface features a soft gradient background that enhances readability, with a central title labeled "Game" framed by ornate decorative elements. 1....
in-game pause menu

Red Dead Redemption 2
The user interface (UI) in the picture features a vertical list of labels that serve various functions within a game. 1. MAP: This label likely provides a...
 matej94v
matej94v