mountain service emergency app

Description
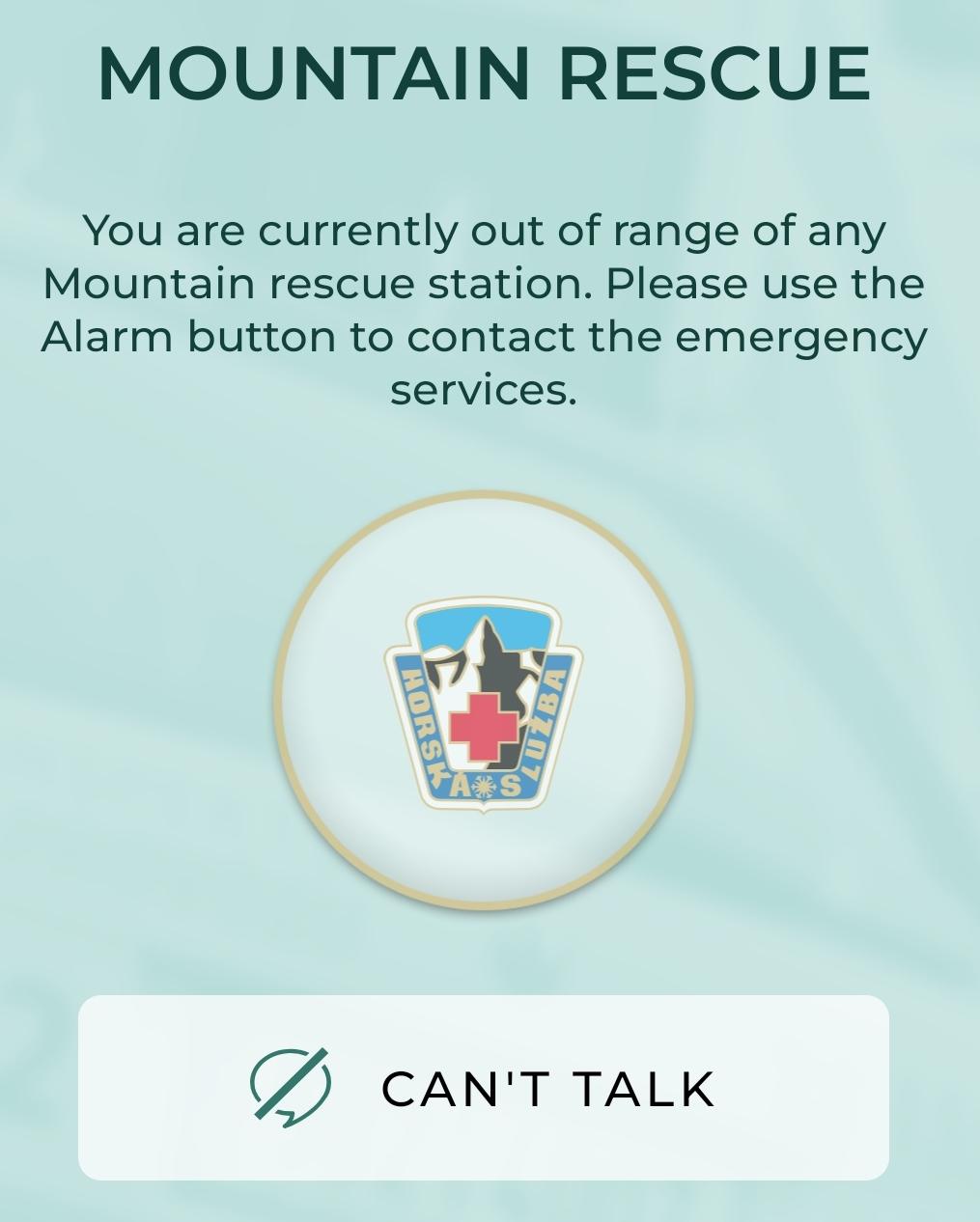
The user interface (UI) in the picture is designed for a mountain rescue communication app. Here’s a breakdown of its labels and features:
-
Title - "MOUNTAIN RESCUE":
- Function: Clearly indicates the primary purpose of the app, setting the context for users in emergency situations.
- Form: Bold and prominent font, likely to capture attention quickly.
-
Warning/Status Message:
- Text: "You are currently out of range of any Mountain rescue station. Please use the Alarm button to contact the emergency services."
- Function: Informs the user of their current communication status and provides instructions for contacting help.
- Form: Written in a straightforward manner, ensuring clarity and urgency.
-
Logo/Button:
- Design: Contains a logo that likely represents the mountain rescue service.
- Function: Acts as a visual identifier for the service, lending credibility and reassurance to users.
- Form: Circular shape, possibly conveying a sense of safety or unity.
-
Alarm Button (not explicitly shown but implied):
- Function: Serves as the primary action for the user to communicate with emergency services.
- Form: Could be visually distinct and easily accessible, although its style isn't detailed in the image.
-
"CAN'T TALK" Status Indicator:
- Function: Indicates the current ability to communicate, likely showing that vocal communication is not possible.
- Form: Presented in a clear, modern font, accompanied by an icon that symbolizes muted communication.
Overall, the UI is aimed at providing critical information quickly and effectively while maintaining a reassuring design that emphasizes safety and reliability.
Software
Zachranka
Language
English
Created by
Sponsored
Similar images
mountain service emergency app

Zachranka
The UI presents a clean and userfriendly layout, focusing on functionality with straightforward labels. 1. Can't Talk: This prominent label at the top in...
emergency app profile settings

Zachranka
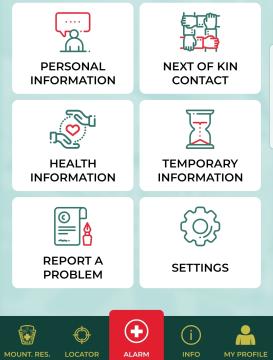
The UI displayed in the picture consists of several clearly labeled sections, designed for easy navigation and immediate access to various functions. Each secti...
emergency app instructions how to

Zachranka
The user interface (UI) displayed in the picture consists of several labeled sections, each featuring specific functions related to emergency preparedness and a...
options: button mapping

Children of Morta
Button Mapping: Opens settings to customize controls. Reset to default: Restores control settings to original values. Back: Exits the current...
video settings, apply changes

Hotline Miami 2
The UI features a vibrant, retroinspired design with a bold color scheme. The labels and options are presented clearly, each serving a specific function: 1. ...
kupónová aplikace menu, coupon app menu

Lidl Plus
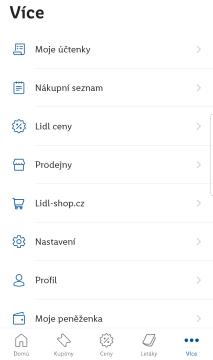
Na obrázku vidíme uživatelské rozhraní aplikace s názvem "Více". Hlavní funkce jsou organizované do seznamu, což usnadňuje uživatelům orientaci. 1. Moje účte...
worker assigned. appoint all

Viking Rise
The UI in the picture features a layout designed for managing worker assignments in a construction context, resembling a game interface. Here's a breakdown of t...
settings dialog (sound, language, about app, contact, delete account)

Sumikko Farm
The user interface (UI) in the image presents a "Settings" menu with several clearly labeled options. Features and Functions: 1. Sound Settings: This...
 matej94v
matej94v