emergency app instructions how to

Description
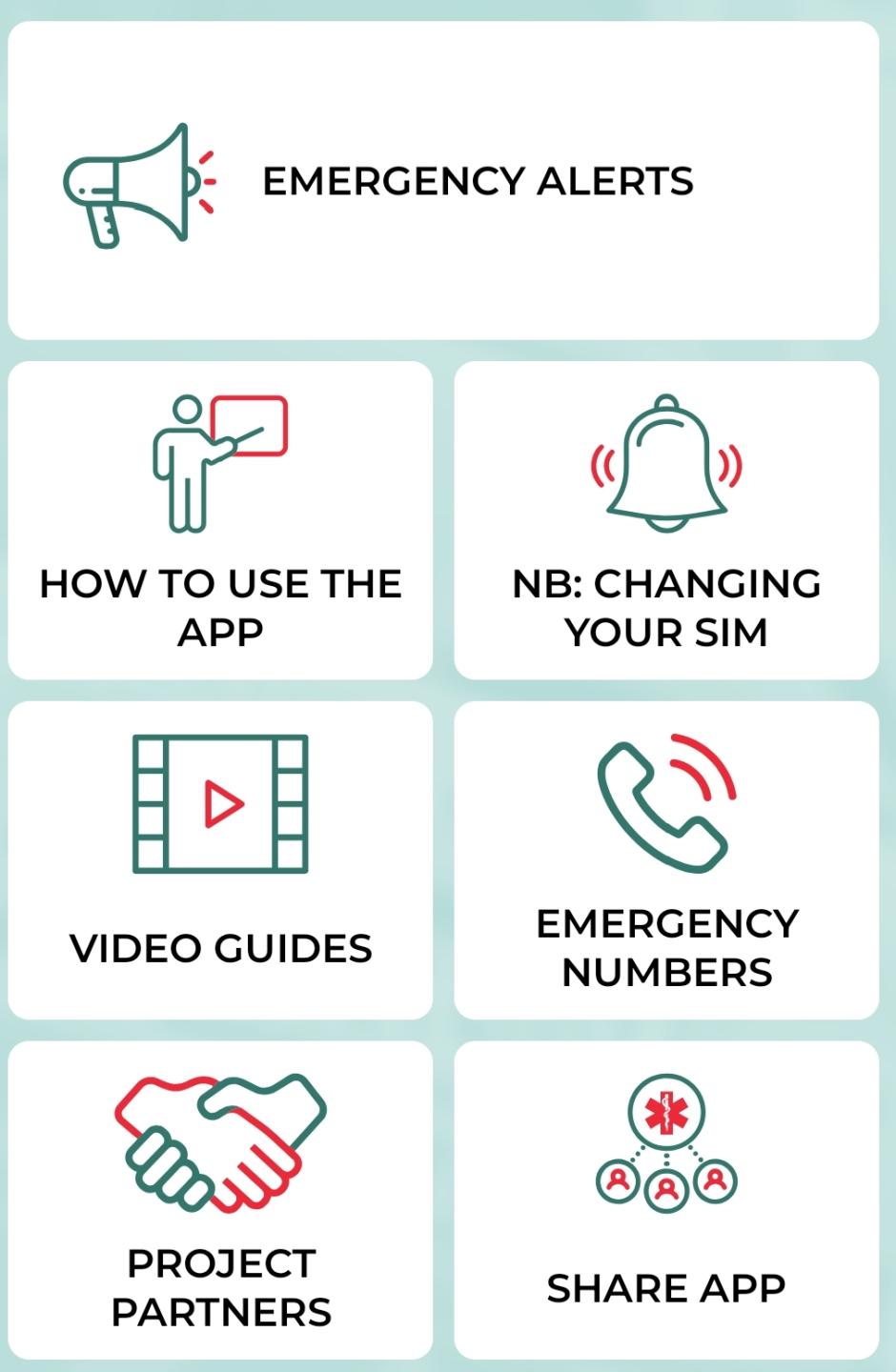
The user interface (UI) displayed in the picture consists of several labeled sections, each featuring specific functions related to emergency preparedness and app usage.
-
Emergency Alerts: This feature likely provides notifications or information about urgent situations, emphasizing quick access for users in need of immediate updates.
-
How to Use the App: This section is designed to guide users in navigating the app efficiently, featuring instructional content.
-
NB: Changing Your SIM: This note seems to focus on important information regarding mobile network changes, likely affecting app functionality.
-
Video Guides: This area likely contains video resources that provide visual tutorials, enhancing user understanding through multimedia support.
-
Emergency Numbers: This feature presents essential contact information for emergencies, ensuring users can easily find help when required.
-
Project Partners: This section may highlight collaborations related to the app or project, fostering community awareness and support networks.
-
Share App: This function likely allows users to share the app with others, promoting its use and ensuring that more individuals have access to emergency resources.
The layout is clean, utilizing simple icons alongside text, which enhances usability and visual clarity. Each element is organized in a grid format for easy navigation.
Software
Zachranka
Language
English
Created by
Sponsored
Similar images
mountain service emergency app

Zachranka
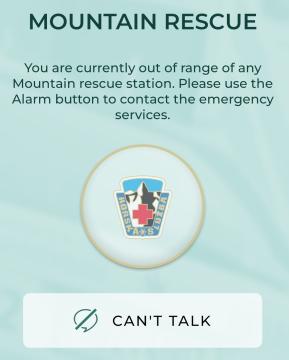
The UI presents a clean and userfriendly layout, focusing on functionality with straightforward labels. 1. Can't Talk: This prominent label at the top in...
emergency app profile settings

Zachranka
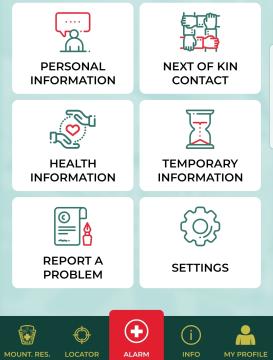
The UI displayed in the picture consists of several clearly labeled sections, designed for easy navigation and immediate access to various functions. Each secti...
mountain service emergency app

Zachranka
The user interface (UI) in the picture is designed for a mountain rescue communication app. Here’s a breakdown of its labels and features: 1. Title "MOUNTA...
locator, nearest hospitals, emergency contacts

Zachranka
The UI presents a clean and organized layout categorized under the title "LOCATOR," with a flag icon indicating language or location (Czech Republic). Each feat...
keybinds, how to control

Murky Divers
The image depicts a user interface (UI) for configuring keybindings in a game, likely designed for swimming or underwater exploration. Key Features: 1. ...
ready to go? learn how to play?

Run Legends
The interface in the picture features a simple and userfriendly layout designed for a mobile game aimed at outdoor activities like walking or running. UI...
camera mode - effects (filters, vignette, grain..)

Grounded
The user interface features a series of labeled sliders and dropdown options for adjusting visual effects. 1. Vignette: This slider allows for the adjustm...
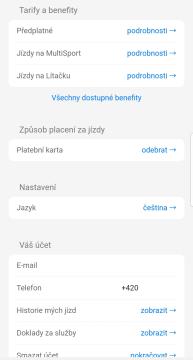
benefity, nastavení, platby, váš účet

Rekola
Tento uživatelský rozhraní (UI) představuje nastavení a informace o účtu v mobilní aplikaci. Následující popis se zaměří na jednotlivé prvky: 1. Tarify a ben...
 matej94v
matej94v