keybinds, how to control

Description
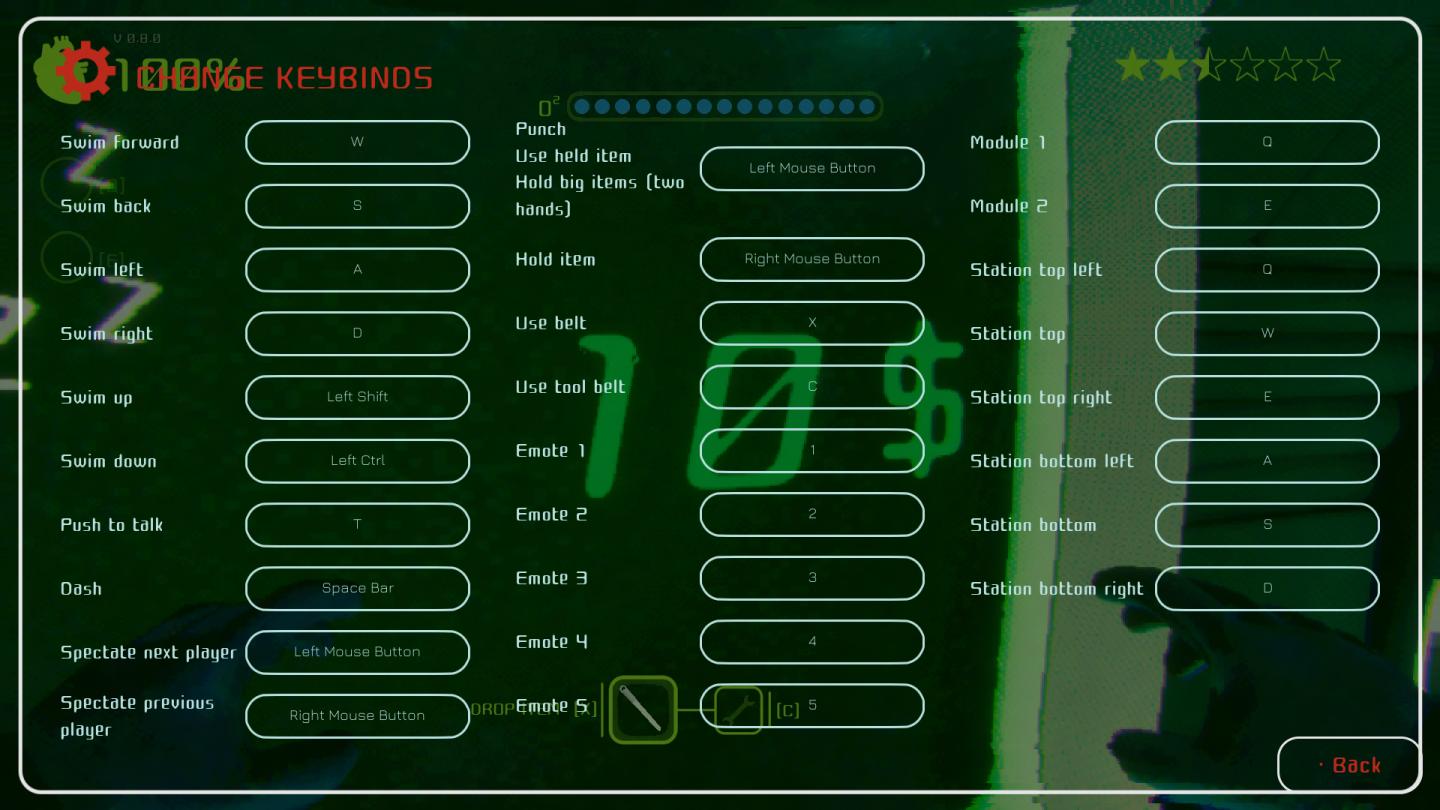
The image depicts a user interface (UI) for configuring keybindings in a game, likely designed for swimming or underwater exploration.
Key Features:
-
Header Section:
- Version Information (V 0.0.0): Indicates the current version of the game or interface.
- Change Keybinds Label: Clearly labels the purpose of the screen, prominently displayed in a bold font.
-
Keybinds List:
- Functionality: Provides a structured list of actions such as "Swim forward," "Swim back," and various emotes. Each action is paired with its corresponding key or button input, aiding players in customizing controls.
- Form: The use of letters (W, A, S, D) and buttons (e.g., Left Mouse Button) suggests a standard gaming layout, easy for users familiar with gameplay controls.
-
Oxygen Indicator:
- A horizontal bar labeled "O²" displays the player’s oxygen status, visually represented by filled segments, adding a functional layer to the UI.
-
Emote Section:
- Lists multiple emotes, suggesting social interaction within the game, and each emote has its own assigned key.
-
Module and Station Controls:
- The right side of the UI includes key assignments for specific modules and station controls, likely used for managing game systems or in-game objects.
-
Navigation Buttons:
- A "Back" button at the bottom right provides an exit function, promoting user-friendly navigation.
-
Visual Style:
- The interface features a dark background with bright, contrasting text and indicators, which enhances readability. The layout is clean and organized, making it easy to follow.
Overall, the UI effectively combines functionality with a visually appealing design tailored for user interaction and customization within the game environment.
Software
Murky Divers
Language
English
Created by
Sponsored
Similar images
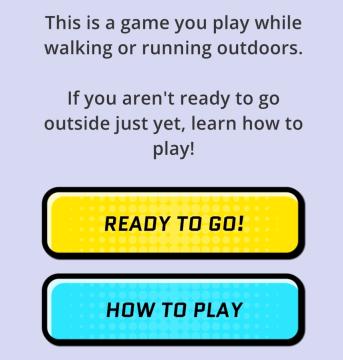
ready to go? learn how to play?

Run Legends
The interface in the picture features a simple and userfriendly layout designed for a mobile game aimed at outdoor activities like walking or running. UI...
emergency app instructions how to

Zachranka
The user interface (UI) displayed in the picture consists of several labeled sections, each featuring specific functions related to emergency preparedness and a...
use of a controller is recommended

Mages of Mystralia
The image features a simplified outline of a game controller, likely intended for gaming interface instructions. UI Labels and Features: 1. Controller...
in-game control hints, toggle auto aim

20 Minutes Till Dawn
The user interface (UI) labels in the image provide essential controls for gameplay. Each label indicates a specific action associated with keyboard and mouse i...
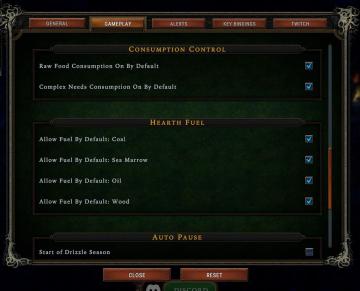
hearth fuel and food consumption control, game settings

Against the Storm
The interface features a dark green background with gold and white text, giving it a classic, medieval aesthetic. It includes several labeled sections and optio...
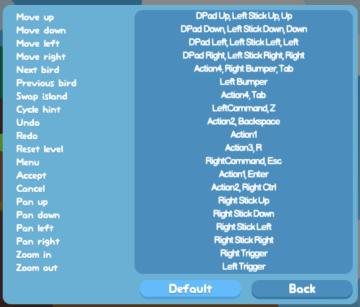
controls, swap island, move, pan, zoom

Snakebird
The user interface (UI) in the picture appears to be a control scheme setup, likely for a game. Here’s a breakdown of the labels and features: Functionalit...
map controls zoom out zoom in list

Yakuza 0
The image displays a user interface (UI) that features several functional labels and controls, primarily positioned along the bottom of the screen. 1. Pause...
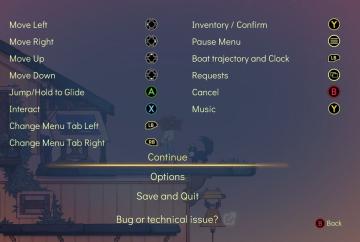
in-game menu, gamepad controls, jump, glide, interact, open

Spiritfarer: Farewell Edition
The UI presents a list of controls alongside corresponding button icons, organized for clarity. Directional Movement: "Move Left," "Move Right," "Move Up...
 M S
M S