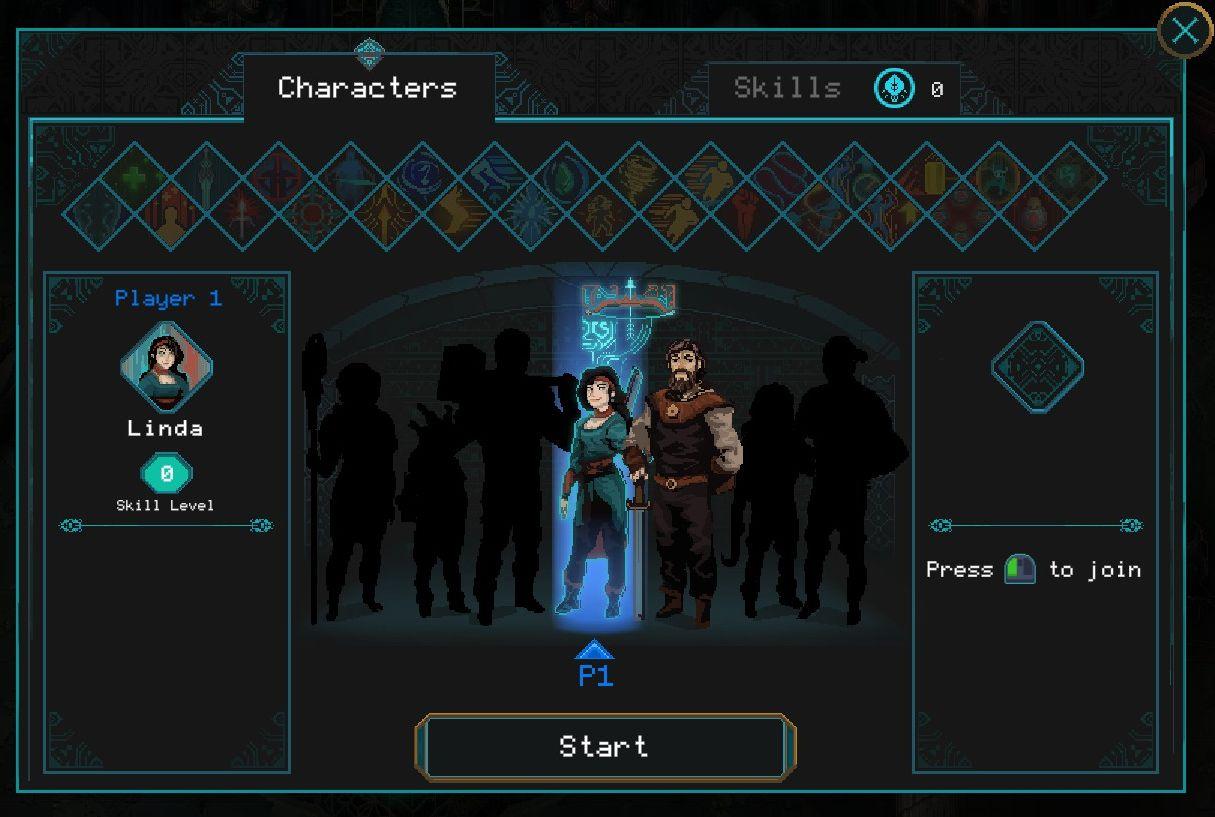
character, click mouse button to join

Description
- Characters: Title for the character selection section.
- Skills: Display showing the number of skills available to the player.
- Player 1: Label indicating the first player's profile.
- Linda: Name of the selected character for Player 1.
- Skill Level: Shows the skill level of the selected character.
- P1: Indicator for Player 1's position.
- Start: Button to initiate the game or continue to the next screen.
- Press [button] to join: Prompt for other players to join the game.
Software
Children of Morta
Language
English
Created by
Tags
Sponsored
Similar images
about main character, health, stamina, condition, statistics

Red Dead Redemption 2
The UI in the picture presents three main sections: General, Health, and Stamina. Each section provides specific information about the character’s s...
not yet ranked: play one more game to join leaderboard

Age of Empires 2 Definitive Edition
The UI features a rectangular notification box with a bordered design, likely to draw attention. At the top, an exclamation mark icon emphasizes urgency, sugges...
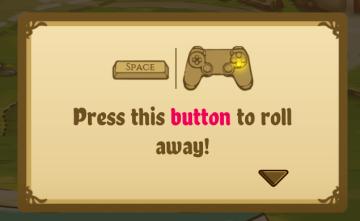
press this button to roll away

Cat Quest
The user interface (UI) in the image features a tutorial or instruction box which provides guidance for gameplay. 1. Text Elements: The phrase "Press this...
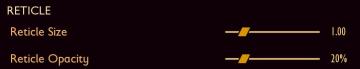
reticle options

Grounded
The UI features a section labeled "RETICLE," which appears prominently at the top. Within this section, two adjustable sliders are provided for user interaction...
main menu

Heroes of Might and Magic 3: Complete
The user interface (UI) in the image features a classic game menu for "Heroes of Might and Magic III: Complete." Here’s a breakdown of the labels and their func...
resume game, invite more players, or quit

Lethal Company
The user interface features several interactive labels arranged vertically. Each label is accompanied by a ">" symbol, indicating that they can be selected or e...
よみこみちゅう

Sumikko Farm
この画像には、黄色い背景に「よみこみちゅう…」というテキストがあります。UI(ユーザーインターフェース)の特徴として、以下の点が挙げられます。 1. ラベルの内容...
evade tutorial

Children of Morta
Title: "Evade" Indicates the action related to evading attacks. Instruction Text: Describes the function of evading to avoid damage and references...
 M S
M S