Clearing an area requirements

Description
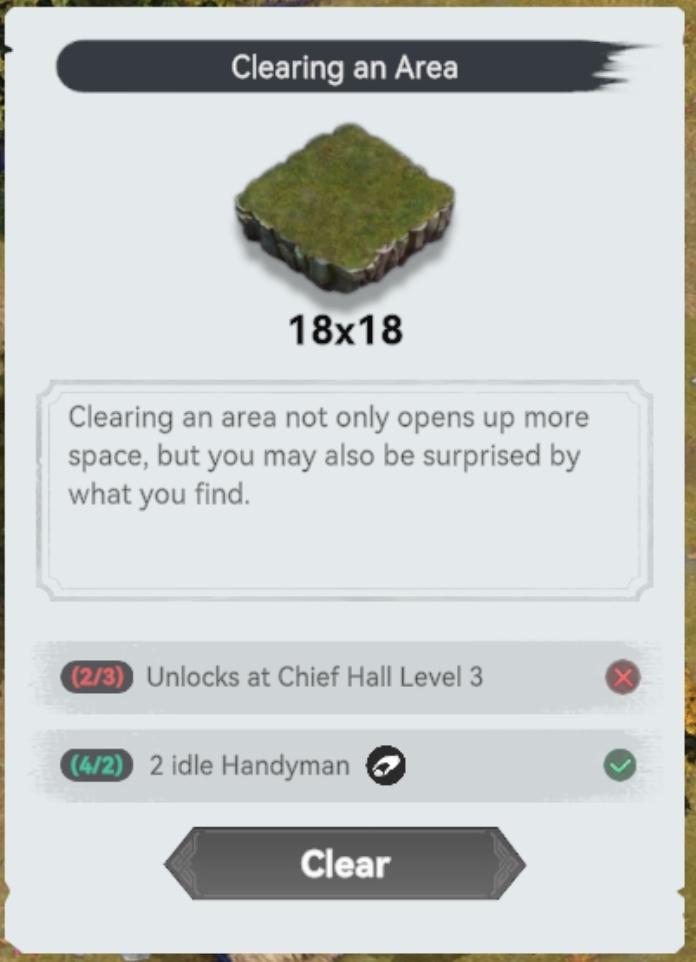
The UI in the image is designed for a game interface focused on clearing land. Here’s a breakdown of its features and functions:
-
Title Bar: The header labeled "Clearing an Area" clearly indicates the action the player is about to perform.
-
Area Specification: The dimensions "18x18" are prominently displayed, informing the player about the size of the area to be cleared.
-
Description Area: Below the title, there’s a brief text area explaining the benefits of clearing the area, emphasizing both the increase in space and potential discoveries. This adds context for the player and encourages action.
-
Progress Indicators:
- Unlock Requirements: The label “Unlocks at Chief Hall Level 3” includes a progress tracker (2/3), visually showing how far the player is from meeting the requirement. This feature is emphasized with a red "X," indicating that unlocking this action isn’t possible yet.
- Resource Requirement: The line “2 idle Handyman” indicates how many handymen are required to perform the action, with a green checkmark indicating that the player has the necessary resources.
-
Action Button: The “Clear” button, presented in a distinct dark gray with a bold font, is the main call to action. Its prominent placement encourages users to take action, and the arrow shape suggests movement or progression.
Overall, the design is functional, providing clear information while maintaining a simple and intuitive layout, allowing players to understand required actions and plan accordingly.
Software
Viking Rise
Language
English
Created by
Sponsored
Similar images
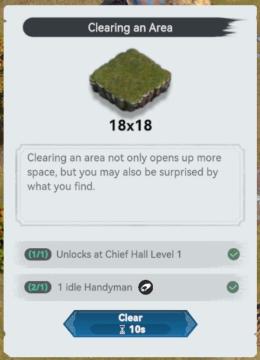
clearing an area requirements

Viking Rise
The UI features and labels in the provided image are designed to guide the user through the process of clearing an area in the game. Here's a breakdown of the k...
alert: too soon for dangerous glades

Against the Storm
The image features a user interface (UI) alert section labeled "ALERTS." This section is designed to convey important notifications to the player. The text "Too...
camera mode - depth of field, fov, aperture

Grounded
The user interface (UI) features labels and sliders designed for adjusting various camera settings. Each label clearly indicates the specific setting: 1. FOV...
(boon info screen) pin a boon or choose next or previous category of upgrades

Hades II Early Access
The UI presents several functional labels organized horizontally, with each labeled button corresponding to a specific action: 1. PIN (A): This button like...
news, read the release notes

Against the Storm
The UI features a darkthemed panel with decorative borders, evoking a sense of intrigue. At the top, the label "NEWS" clearly indicates the section's purpose,...
満タンまで

のこのこキノコ
画面にはいくつかのインターフェースラベルと機能が見えます。 1. 水分補充の通知: 「きりふきが空です」と表示されており、現在の水分が不足していることを示し...
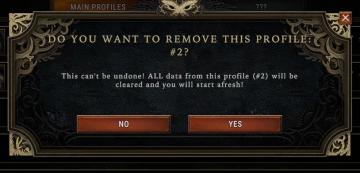
Do you want to remove this profile?

Against the Storm
The UI features a modal window designed to confirm the deletion of a user profile. Title Bar: At the top, it prominently displays the prompt, "DO YOU WA...
hidden dreams free content pack, description

Hollow Knight
The UI features a dark, ethereal background that enhances the mystical theme of the "Hidden Dreams" content pack for the game Hollow Knight. Title Section...
 matej94v
matej94v