train infantry now or wait

Description
The UI features two primary buttons related to a training function within a game.
-
Train Now Button (Left)
- Function: This button allows the player to initiate training immediately. It requires a resource, indicated by the red icon and the number "30," suggesting the cost or amount needed to perform the action.
- Form: The button has a rectangular shape with rounded edges and a brown background, giving it a solid and bold appearance. The use of contrasting colors helps it stand out.
-
Train Button (Right)
- Function: This button likely indicates a countdown for a training process that has been initiated. It features a timer displaying "00:04:50," implying that training will complete in approximately 4 minutes and 50 seconds.
- Form: The button is styled similarly to the left but has a blue background, which may indicate a different state or action (possibly in-progress vs immediate). It includes a small hourglass icon, further reinforcing the time-based function of this button.
Overall, the UI is designed for usability, with clear labels and functional icons, while the color differentiation adds an intuitive sense of urgency and purpose.
Software
Viking Rise
Language
English
Created by
Sponsored
Similar images
congrats! you completed the training mission

Run Legends
The user interface (UI) in the picture features several key elements designed for user interaction and experience. 1. Message Box: At the top, there’s a m...
training for 20 infantry complete

Viking Rise
The user interface (UI) in the picture features several key elements designed to communicate game progress and status effectively. 1. Label Text: "Trainin...
recruit a worker or wait for next arrival of workers

Viking Rise
The interface presents a "Recruit Worker" feature designed for selecting and hiring characters with distinct attributes. Top Section Header: "RECRUI...
accept newcomers

Against the Storm
The interface prominently displays a header titled "NEWCOMERS," signaling the beginning of a decisionmaking process regarding new group members. At the top, th...
úkolu pořiďte snímek předejděte útoku sfoukněte svíčku

Phasmophobia
Na obrázku jsou UI popisky rozdělené do tří hlavních sekcí, které popisují konkrétní úkoly v hře. 1. Nechte ducha, aby sfoukl Svíčku – Tento popis naznačuj...
denní výzvy reset za odhalte typ ducha pořiďte fotografie

Phasmophobia
Na obrázku je zobrazen uživatelský rozhraní (UI) s názvem "Denní výzvy". Funkce: 1. Úkoly: Každý řádek představuje konkrétní úkol, který může hráč spl...
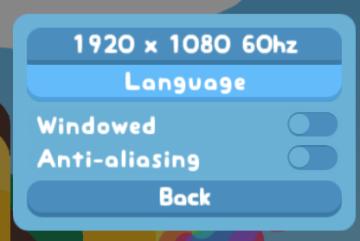
display settings antialiasing resolution

Snakebird
The UI in the picture has a simple and colorful design, featuring a soft blue background that provides a playful and accessible appearance. 1. Resolution Dis...
Waiting for players, other players turn

Civilization V
The user interface in the image presents several key elements designed for gameplay management within a strategy game, likely a turnbased civilization game. 1...
 matej94v
matej94v