win mission gain commander vera

Description
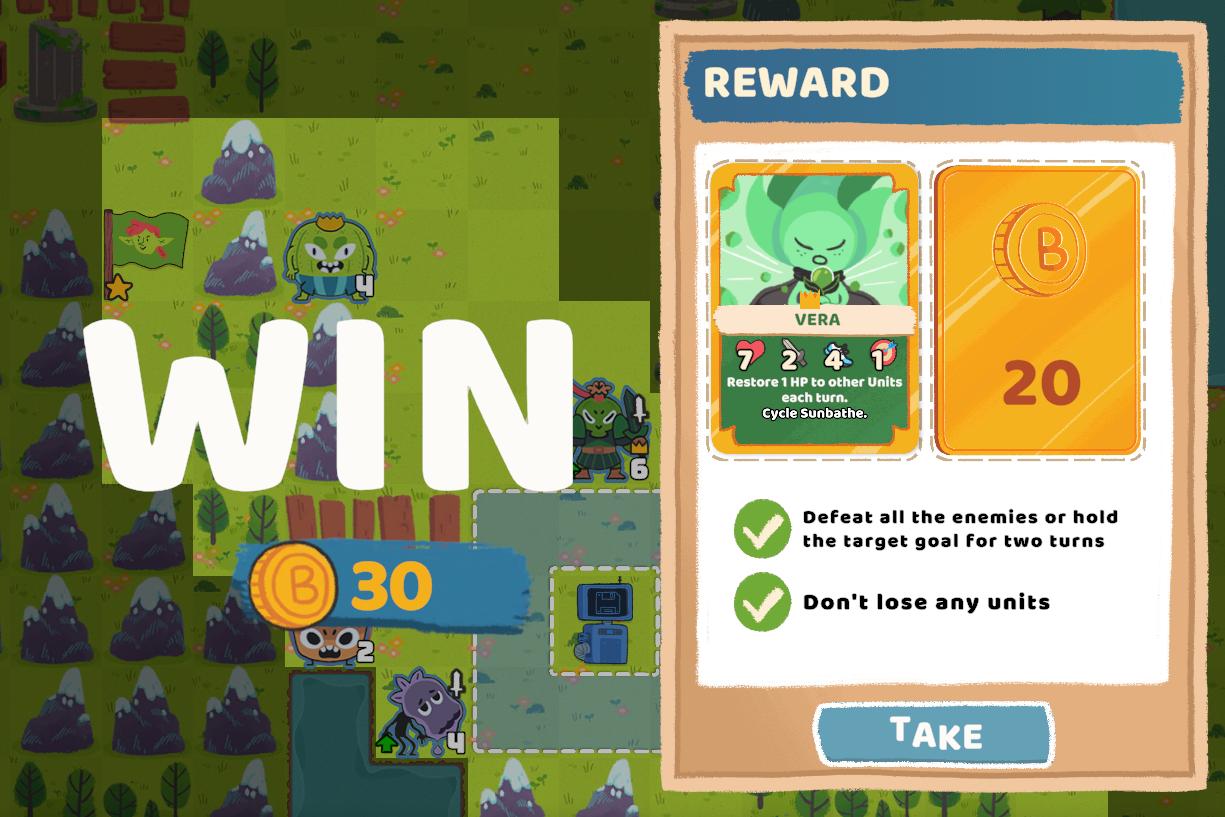
The user interface (UI) in the picture presents important information about a game level victory. Here’s a breakdown of the elements and their functions:
-
Win Indicator: The large "WIN" text prominently displayed in the center serves to announce the user's success in completing the level.
-
Reward Section: On the right side, this section outlines the rewards for the completed level, which includes:
- Character Card (Vera): This displays the character image and stats (represented by numbers) along with a brief description of the character's abilities. This serves both an informative and motivational purpose, encouraging players to utilize their rewards effectively.
- Coin Amount: Next to Vera, there’s a visual representation of in-game currency (with "B" indicating the coin type), showing the player has earned 20 coins. The design is bright and eye-catching to highlight the reward’s importance.
-
Completion Criteria: Below the rewards, there are checkmarks next to two statements outlining the conditions that were met to achieve victory. This provides clarity and satisfaction regarding the players' accomplishments.
-
Take Button: At the bottom, the "TAKE" button stands out, visually inviting players to confirm their rewards. The design is straightforward and user-friendly, emphasizing the next action.
-
Coin Display: In the bottom left corner, the UI shows an accumulation of 30 coins, providing ongoing feedback about the player’s resources.
Overall, the UI is designed with a vibrant and playful aesthetic, matching the game’s theme while ensuring that critical information is clearly communicated and easy to interact with.
Software
Floppy Knights
Language
English
Created by
Tags
Sponsored
Similar images
win

Floppy Knights
The UI features in the image are designed for a victory screen in a game. Here are the primary elements: 1. Large Text Label: "WIN": Function: Cle...
rewind symbol from a cutscene

Hotline Miami 2
The user interface features a bold, white label reading "REW" in a pixelated font, indicating the function for rewinding. To the left of this label, there are t...
say yes you should win this easily

Heroes of Might and Magic 3: Complete
The user interface (UI) in the image showcases a combination of features commonly found in roleplaying strategy games. Main Features 1. Dialogue Box:...
red team wins, victory, end of match

Team Fortress 2
The UI in the image displays a scoreboard for a competitive game, with distinct sections for each team's performance. 1. Team Labels: The labels "BLU...
sound settings, pause sounds when window not focused

Inscryption
The user interface features a simple layout primarily focused on audio settings. Each section is clearly labeled for clarity and functionality. 1. Volume Co...
create a new post

x.com
Interfejs użytkownika zawiera kilka kluczowych elementów funkcjonalnych. U góry znajduje się komunikat „Każdy może odpowiedzieć”, co informuje użytkowników o do...
you got the Miho Tono Type A card

Yakuza 0
The user interface (UI) in the image features a card display along with a textual notification. UI Labels and Features: 1. Card Display: Image...
social network sidebar options

x.com
Interfejs użytkownika przedstawia zestaw ikon i etykiet, które pełnią różne funkcje w aplikacji. 1. Główna Ikona domu wskazuje na stronę główną lub pulp...
 M S
M S