recruit pixies

Description
The user interface (UI) in the picture primarily focuses on recruiting creatures, specifically Pixies. Here’s a breakdown of the labels and features:
-
Title Bar: At the top, "Recruit Pixies" indicates the main function of the window.
-
Creature Image: In the center is an image of the Pixies, visually representing the creature you are considering recruiting.
-
Cost Per Troop: Displayed prominently, this label shows the cost for each Pixie, informing the player of the expense involved in recruitment.
-
Available/Recruit Fields:
- Available: Indicates how many Pixies can be recruited (20 in this case).
- Recruit: A field where players can input the number of Pixies they wish to recruit (currently 0).
-
Total Cost: This section calculates the total cost based on the 'Cost Per Troop' and the number of Pixies the player opts to recruit.
-
Slider control: This feature allows players to easily choose how many Pixies to recruit by sliding left or right.
-
Buttons:
- Recruit Button: Facilitates the action of recruiting the selected number of Pixies.
- Cancel/Back Button: A symbol (often a red circle with a slash) likely indicates an option to cancel the operation or go back.
-
Creature Bonuses: On the left, valuable information about bonuses associated with the Pixies is displayed, which may affect gameplay.
-
Resource Overview: At the bottom of the window, there are icons representing various resources (gold, wood, etc.). Each icon indicates the player's current inventory of these resources, which are essential for recruitment and other actions.
-
Navigation and Header Elements: The segmented layout at the top with "Town," "Garrison Hero," and "Visiting Hero" hints at the game's broader navigation system.
Overall, the design combines function with form, using clear labels and visuals to facilitate recruitment while maintaining an aesthetically pleasing, organized layout typical of strategy games.
Software
Heroes of Might and Magic 3: Complete
Language
English
Created by
Tags
Sponsored
Similar images
recruit a worker or wait for next arrival of workers

Viking Rise
The interface presents a "Recruit Worker" feature designed for selecting and hiring characters with distinct attributes. Top Section Header: "RECRUI...
recruit maximum griffins

Heroes of Might and Magic 3: Complete
The user interface in the image is focused on the "Recruit Griffins" function in a strategy game, likely a turnbased strategy game featuring resource managemen...
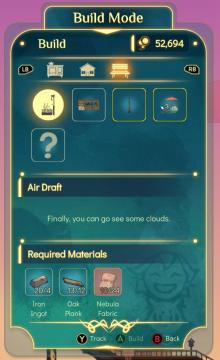
build air draft dialog

Spiritfarer: Farewell Edition
The UI is organized into distinct sections, clearly labeled for ease of navigation. At the top, the "Build Mode" header indicates the current mode, alongside an...
pay to unlock, survive to unlock

20 Minutes Till Dawn
The image features a UI layout typical of a game menu, focusing on unlocking various levels or challenges. Here’s a breakdown of the labels and features: 1. ...
タッチしてゲームスタート

Sumikko Farm
この画面には、主にゲームを開始するためのインターフェイスがあります。タイトル部分には「タッチしてゲームスタート」というラベルがあり、タッチ操作を促すシンプルな指...
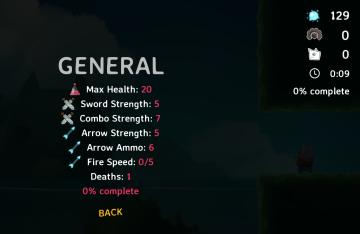
general statistics

Islets
The UI displayed in the image focuses on the character's general stats and game progress. Here’s a detailed description of the labels and features: 1. Header...
dancing minigame voltage combo

Yakuza 0
The UI features a prominently displayed "Voltage" label, rendered in a bold, futuristic font that emphasizes its importance. The label is stylized with a glowin...
are you recording? disable the stock background music

I Commisioned Some Bees 0
The user interface features a playful, cartoonish aesthetic, highlighted by the presence of a bee and a camera icon, suggesting a friendly and engaging tone....
 M S
M S