recruit maximum griffins

Description
The user interface in the image is focused on the "Recruit Griffins" function in a strategy game, likely a turn-based strategy game featuring resource management and troop recruitment.
UI Elements and Features:
-
Title Bar:
- The title "Recruit Griffins" indicates the current action being performed.
-
Image Area:
- A larger image of the Griffins is displayed, providing a visual reference for the player.
-
Cost Per Troop:
- Displayed prominently, it shows the cost of recruiting each Griffin, which is set at 200 gold.
-
Available:
- This label indicates the number of troops currently available for recruitment, which, in this case, is 0.
-
Recruit:
- A section with an adjustable slider allows players to choose how many Griffins to recruit, with a maximum of 7 indicated next to it.
-
Total Cost:
- This shows the cumulative cost for the selected number of troops, with a total of 1400 gold calculated based on the number selected.
-
Slider Control:
- The horizontal slider bar allows for easy adjustment of the number of Griffins to recruit.
-
Directional Arrows:
- Up and down arrows are present for fine-tuning the recruitment amount, enhancing usability.
-
Action Buttons:
- There’s a button (likely a recruit button) to confirm the action and possibly a cancel button (indicated by a crossed circle) to exit without recruiting.
-
Maximum Label:
- A label indicating the maximum number of troops (7) helps players quickly understand their limits.
-
Sidebar Information:
- On the right side of the screen, player information (like Lord Haart) and stats for units are displayed, allowing for strategic planning.
Visual Form:
- The overall design is characterized by a classic RPG aesthetic with rich, textured backgrounds, creating a fantasy feel.
- The color scheme of gold and earth tones reinforces the medieval theme of the game.
- UI components are neatly organized, maintaining a clear focus on functionality while ensuring ease of navigation.
This layout is designed for intuitive access to troop recruiting mechanics, allowing players to make quick decisions based on their available resources and strategy.
Software
Heroes of Might and Magic 3: Complete
Language
English
Created by
Tags
Sponsored
Similar images
recruit a worker or wait for next arrival of workers

Viking Rise
The interface presents a "Recruit Worker" feature designed for selecting and hiring characters with distinct attributes. Top Section Header: "RECRUI...
recruit pixies

Heroes of Might and Magic 3: Complete
The user interface (UI) in the picture primarily focuses on recruiting creatures, specifically Pixies. Here’s a breakdown of the labels and features: 1. Titl...
purchase cards in workshop

Floppy Knights
The interface features several clear and functional sections: 1. Top Left Coin Indicator: This displays the player's currency (40 coins), emphasizing res...
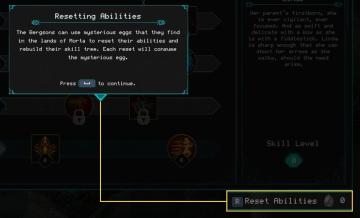
resetting abilitites

Children of Morta
Resetting Abilities: Title of the popup, indicating the action to reset character abilities. Description Text: Explains the use of mysterious eggs...
dance minigame results

Yakuza 0
The user interface (UI) in the picture is designed for displaying results from a rhythm game. Here’s a breakdown of its features and layout: 1. Title Header...
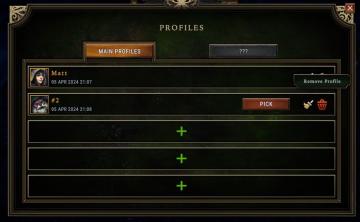
profiles, remove profile

Against the Storm
The user interface (UI) in the picture is organized to manage user profiles. Title Bar: The top of the UI has a title labeled "PROFILES," indicating the...
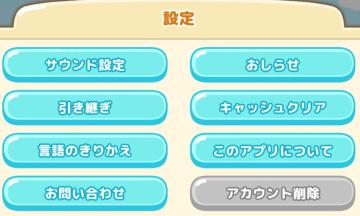
設定画面(サウンド設定、引き継ぎ、おしらせ)

Sumikko Farm
この画像は、アプリの設定メニューを示しています。以下は各UIラベルと機能についての説明です。 1. サウンド設定 音に関する設定を調整するためのオプションです。...
my clan: you have no invitations, you are currently not in a clan

Age of Empires 2 Definitive Edition
The user interface features a clean and structured layout with several key components. At the top, there is a title labeled "My Clan," prominently displayed, in...
 M S
M S