welcome to tutorial

Description
The interface in the image showcases the tutorial screen for "Heroes of Might and Magic III." Here’s a breakdown of its key features:
-
Central Tutorial Message Box:
- Function: Displays welcoming text and instructions for the player, guiding them through the tutorial process.
- Form: The box is framed in a decorative border, enhancing its visual appeal and indicating it contains important information.
-
Check Button:
- Function: Allows the player to confirm they are ready to proceed with the tutorial. Clicking this will likely take them to the next step.
- Form: The button is distinctly marked with a check icon, making it easily identifiable as an action point.
-
Game Map:
- Function: Shows the game environment, including terrain and buildings, which the player will interact with during gameplay.
- Form: The graphics feature lush greenery and a structure, contributing to the immersive atmosphere.
-
Mini-Map:
- Function: Located in the top right corner, this provides a bird's-eye view of the player's surroundings and can be used for navigation.
- Form: Styled with a simple square outline, it represents spatial awareness in the game.
-
Hero Panel:
- Function: Displays information about the player's character, Lord Haart, including stats and abilities.
- Form: The panel is organized with icons and text, providing crucial gameplay details at a glance.
-
Resource Indicators:
- Function: Located at the bottom of the screen, these metrics show the player's available resources, necessary for game progression.
- Form: These indicators are clearly labeled and visually distinguished, ensuring easy interpretation.
-
Turn and Date Information:
- Function: Displays the current game month, week, and day, allowing players to track their progress.
- Form: This information is presented in a straightforward format, emphasizing time management in the strategy gameplay.
Overall, the UI effectively combines functional elements with a visually engaging design, facilitating user interaction and enhancing the gaming experience.
Software
Heroes of Might and Magic 3: Complete
Language
English
Created by
Tags
Sponsored
Similar images
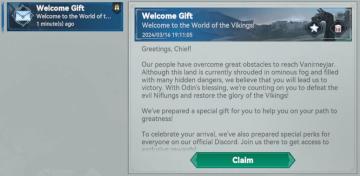
claim welcome gift

Viking Rise
The user interface (UI) in the image is designed to welcome users to a game focused on a Viking theme. Here’s a breakdown of the labels and features: 1. Head...
welcome gift rewards claimed

Viking Rise
The user interface (UI) in the image presents a rewards summary, showcasing several collectible items. Features and Labels: 1. Item Display: Eac...
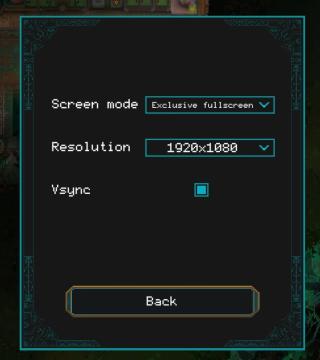
screen mode

Children of Morta
Screen mode: Dropdown menu to select display mode (e.g., exclusive fullscreen). Resolution: Dropdown menu for selecting screen resolution (e.g., 192...
a glorious victory

Heroes of Might and Magic 3: Complete
The user interface (UI) of the displayed picture includes several key features and labels focused on the outcome of a battle between two factions. 1. Victor...
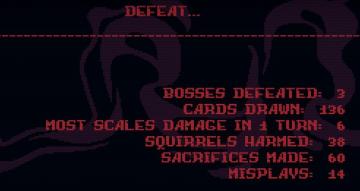
run statistics (Kaycee's mod): bosses defeated, cards drawn..

Inscryption
The user interface (UI) presents defeat statistics in a game, structured clearly for easy reading. At the top, "DEFEAT..." is prominently displayed in bold, l...
down to dungeon

Diablo I
In the provided image of the game interface, several key UI elements are visible, primarily located along the bottom of the screen. 1. Health and Mana Orbs...
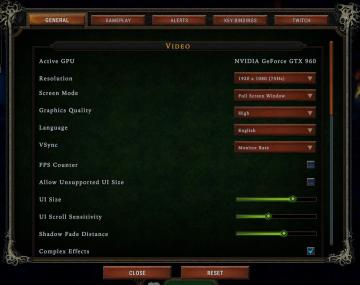
video and language settings under general settings

Against the Storm
The UI is organized into a vertical list on a dark green background, featuring several settings related to video options. Active GPU: Displays the curre...
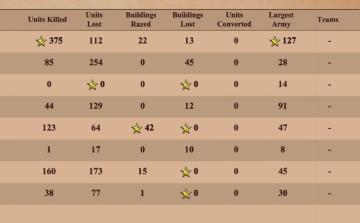
match statistics: k/d ratio, buildings razed, units converted, largest army

Age of Empires 2 Definitive Edition
The image presents a table summarizing various game statistics, likely from a strategy or war simulation game. Here’s a breakdown of the UI labels and features:...
 M S
M S