wait for the bus

Description
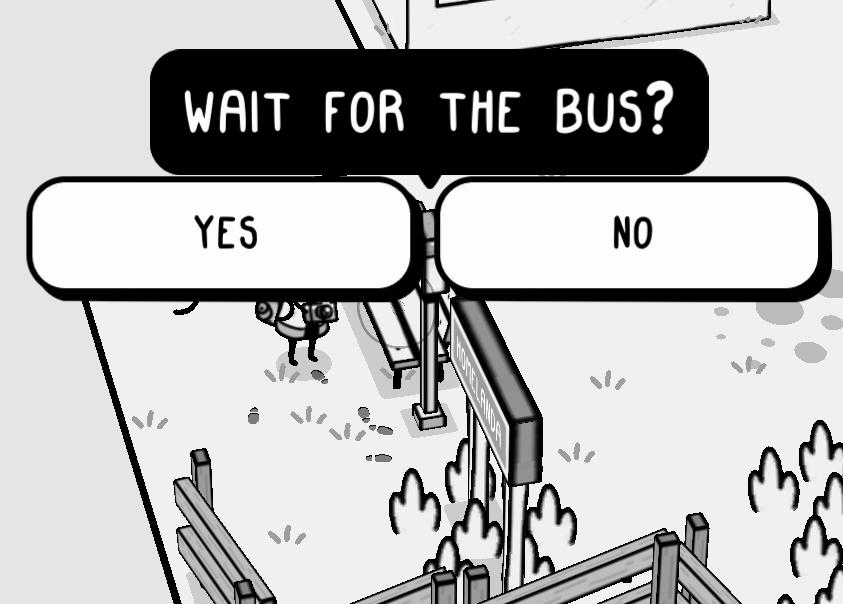
The user interface in the provided image features a simple, monochrome design that focuses on clarity and functionality.
-
Main Question: At the top, the label "WAIT FOR THE BUS?" is prominently displayed in bold, playful typography, designed to immediately capture the user's attention. This question is the primary focus and sets the context for the choices below.
-
Response Options: Beneath the question are two buttons labeled "YES" and "NO." These buttons are designed to be clear and easily selectable, with a contrasting background that helps them stand out against the overall monochrome palette.
-
Button Design: The buttons are rounded with a soft form, making them inviting to interact with. This design choice promotes a friendly user experience.
-
Layout: The overall layout is straightforward, ensuring that users quickly understand their options without distraction. The centered alignment of the buttons enhances symmetry and focus.
-
Background Elements: The background features subtle graphical elements, such as a sign and figures, but they do not interfere with the main UI elements, maintaining user focus on the decision at hand.
This UI effectively balances form and function by creating a user-friendly and visually engaging decision-making interface.
Software
TOEM
Language
English
Created by
Tags
Sponsored
Similar images
recruit a worker or wait for next arrival of workers

Viking Rise
The interface presents a "Recruit Worker" feature designed for selecting and hiring characters with distinct attributes. Top Section Header: "RECRUI...
Waiting for players, other players turn

Civilization V
The user interface in the image presents several key elements designed for gameplay management within a strategy game, likely a turnbased civilization game. 1...
train infantry now or wait

Viking Rise
The UI features two primary buttons related to a training function within a game. 1. Train Now Button (Left) Function: This button allows the play...
Processing turn, please wait

Civilization V
The user interface (UI) in the image showcases several key features and labels with specific functions: 1. Processing Indicator: At the bottom of the scree...
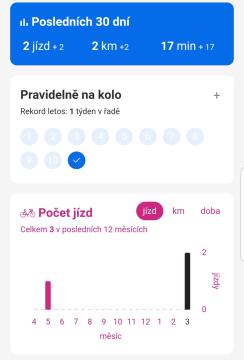
počet jízd, statistika jízd

Rekola
Na obrázku je uživatelské rozhraní, které se zaměřuje na sledování cyklistických aktivit. Hlavní sekce: 1. Posledních 30 dní: Hlavní statistiky...
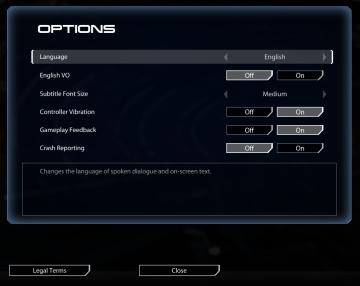
launcher options (language, subtitles, language,...)

Mass Effect Legendary Edition
The interface features a dark background with a sleek, modern aesthetic. The main title "OPTIONS" is prominently displayed at the top in bold, white font. Below...
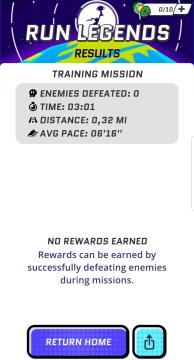
mission results, enemies defeated: 0, no rewards earned

Run Legends
The interface shown in the image is a result screen from a game titled "Run Legends." UI Labels and Features: 1. Header: RUN LEGENDS: This i...
settings screen categories (audio, video, gameplay..)

Risk of Rain 2
The UI presents a horizontal layout featuring six distinct labels: "GAMEPLAY," "KEYBOARD + MOUSE," "CONTROLLER," "AUDIO," "VIDEO," and "GRAPHICS." Each label is...
 M S
M S